For past few months I have been working on an enterprise web app powered by sails js. While development, I used http server configuration. Nothing much to do.
Sails configures the http server for you. But, in production, I want my app to have ssl layer of protection. I googled a little bit, but couldnt find a step by step tutorial.
So here I am, writing it down for future me. ( May help others too.)
- First we need to have a certificate and key for a secure connection.
openssl genrsa -out key.pem
openssl req -new -key key.pem -out csr.pem
openssl x509 -req -days 9999 -in csr.pem -signkey key.pem -out cert.pem
rm csr.pem
- Copy the
cert.pem,key.pemcreated from above step toconfig/sslin project folder. ( You need to create one )

Here is the tricky part. local.js in config/ folder is included in .gitignore so it doesnt show up in your git repository, but helps you in local configuration.
According to Documentation of local.js
When you’re ready to deploy your app in production, you can use this file for configuration options on the server where it will be deployed.
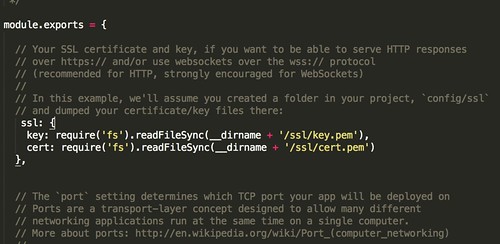
Add following code to local.js
ssl: {
key: require('fs').readFileSync(__dirname + '/ssl/key.pem'),
cert: require('fs').readFileSync(__dirname + '/ssl/cert.pem')
},

Now you have a https server running using sails js. Launch it using the trivial sails lift command.
visit https://localhost:1337 from your browser.
Cheers!! :)